【はてなブログ】A8広告を貼りつける方法!広告タイトル変更も簡単にできます
![]()
![]()
![]() はじめに
はじめに
はてなブログへのA8広告の簡単な貼り方を紹介します。
はてなブログを始めて2年ほど。
これまでlivedoorブログを使っていました。
ほとんどPVがなく、むなしくやりきれないモンモンとした日々を過ごしていました。
(努力も足りなかった、SEO対策もしてはいないけど)
ブログ関連の記事を色々みてみると、”はてなブログがSEOに強い”らしい事を知り、
改めて”はてなブログ”で記事を書き始めました。
はてなブログを開設して4日目でlivedoorブログのひと月分を達成しました。
(PV数は2ケタですけど)
記事を見てもらえるとやっぱりうれしいですね。
ほんとにうれしかった。
多くの方々に拝見いただけるよう、ブログ名にあるように「複数の財布」になるよう育てていきたいと考えています。
はてなブログの使い方を知りたくて、いろいろ操作してみました。
今回、 はてなブログへのA8広告の貼り付け方について画像付きで紹介します。
簡単ですので、参考にしてください。
【もくじ】
<A8登録>
A8に登録されていない方はこちらから無料登録可能です。
1.バナー広告の貼り方
<A8.net側>
・A8で貼り付ける広告を選択する
まず、A8.netにアクセスします。
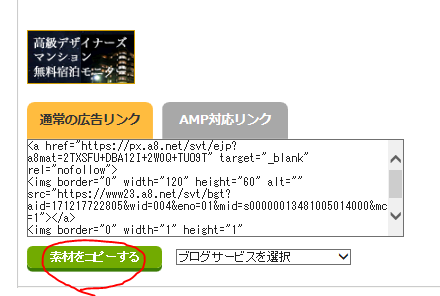
今回、「無料宿泊券」の広告を使ってやってみます。
”素材をコピーする”をクリック

<はてなブログ側>
はてなブログへ移ります。
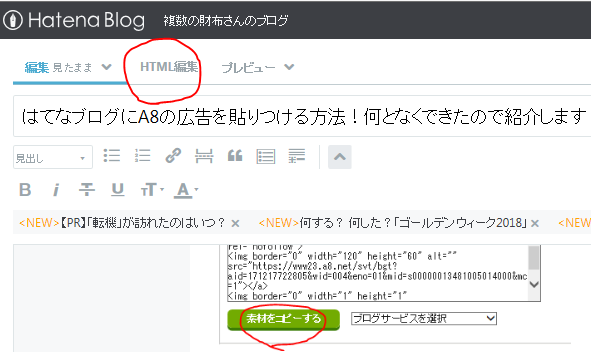
・”HTML”をクリック
はてなブログの記事作成画面の左上にあります。
赤枠の部分の”HTML”をクリックします。

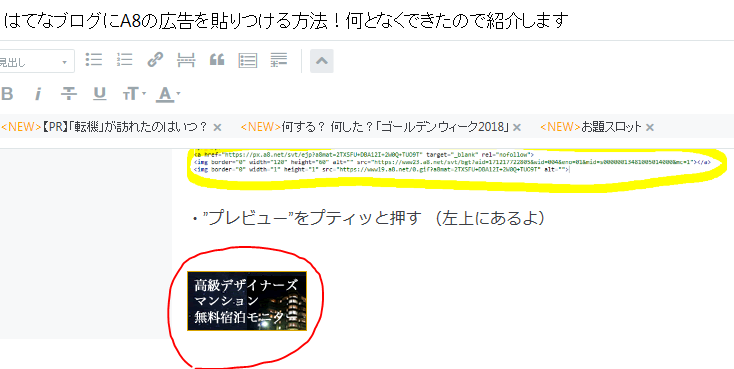
・A8からコピーした広告のコードを張り付けます
記事の一番下か一番上にコピーしてください。
プログラムを読めない私みたいなド素人には、どれなのか特定できません。
今回、黄色マーカーで示したように、一番下に貼りつけてみました。

・”プレビュー”を押して画面の確認
広告をコピーできたら、実際の画面で確認するため、左上にある”プレビュー”を押して確認してください。

・最後に”公開する”をプティッと押してください。
これで広告を貼りつける事ができましたね。
A8の無料登録サイト
2.テキスト広告のタイトルの変更
バナー広告同様、はてなブログにテキストを張り付けたあとの紹介です。
・貼り付けたテキストの言葉を変更
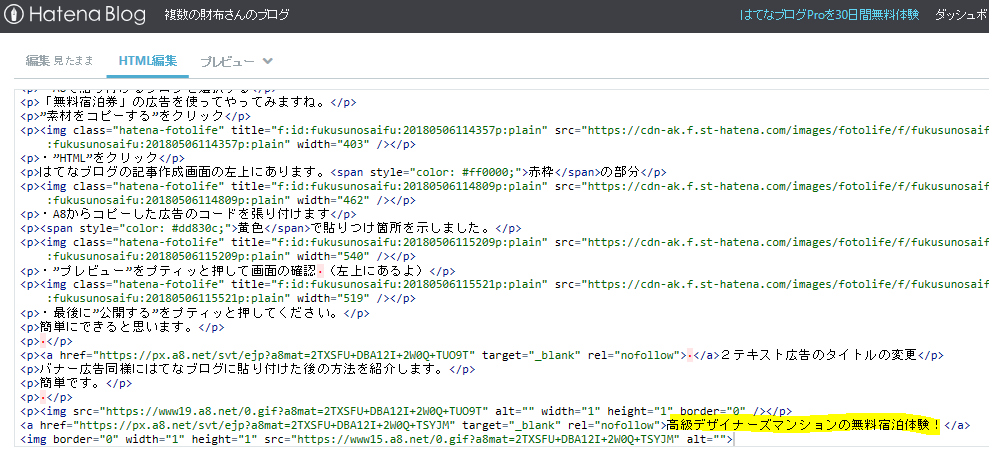
"HTML"の画面に戻します。
黄色マーカー部分を、「無料宿泊券あたります!」に変更してみましょう。
「高級デザイナーの無料宿泊体験」と記載されたところへ
「無料宿泊券あたります!」と入力してください。
これだけです。

するとこんな風になります。
黄色マーカーの部分です。

・”見たまま”をクリック(左上にあります)
「無料宿泊券あたります!」に表示が変更されました。
ここで”公開する”をプティッと押すと、テキスト表示も変更されています。
【紹介記事】不労所得で早期退職できました。
![]()
励みになります。
よければボタンお願いいたします。 ![]()
![]()
